How to set up A/B tests in Flutter
Mar 05, 2024
A/B tests help you improve your Flutter app by enabling you to compare the impact of changes on key metrics. To show you how to set one up, we create a basic Flutter app, add PostHog, create an A/B test, and implement the code for it.
1. Create a new Flutter app
Our app will have two screens:
- The first screen will have a button which takes you to a second screen.
- The second screen will either have a
redorgreenbackground color, depending on whether the user is in thecontrolortestvariant of our A/B test. This screen will also have a button which captures an event when it's pressed. We'll use this event as our goal metric for our test.
To set this up, install the Flutter extension for VS Code. Then, create a new app by opening the Command Palette in VS Code (Ctrl/Cmd + Shift + P), typing flutter and selecting Flutter: New Project.
Select Empty Application and name your app flutter_ab_tests. Then, replace your code in lib/main.dart with the following:
Lastly, in the lib directory, create a new file for our second screen called feature_screen_view.dart. Add the following code to it:
Press F5 and run the app in any emulator (we chose Android) to see your app in action.
2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
To start, install PostHog’s Flutter SDK by adding posthog_flutter to your pubspec.yaml:
Next, we configure PostHog using our project API key and instance address. You can find these in your project settings.
Android setup
For Android, add your PostHog configuration to your AndroidManifest.xml file located in the android/app/src/main directory:
You'll also need to update the minimum Android SDK version to 21 in android/app/build.gradle:
iOS setup
For iOS, you'll need to have Cocoapods installed. Then add your PostHog configuration with your project API key and instance address to the Info.plist file located in the ios/Runner directory:
Then you need to set the minimum platform version to iOS 13.0 in your Podfile:
Web setup
For Web, add your Web snippet (which you can find in your project settings) in the <head> of your web/index.html file:
3. Capture a custom event
The first part of setting up our A/B test in PostHog is setting up the goal metric. We'll use the number of clicks on the button on FeatureScreenView as our goal.
To measure this, we capture a custom event feature_button_clicked when the button is clicked. To do this, update the code in feature_screen_view.dart to call Posthog().capture in onPressed:
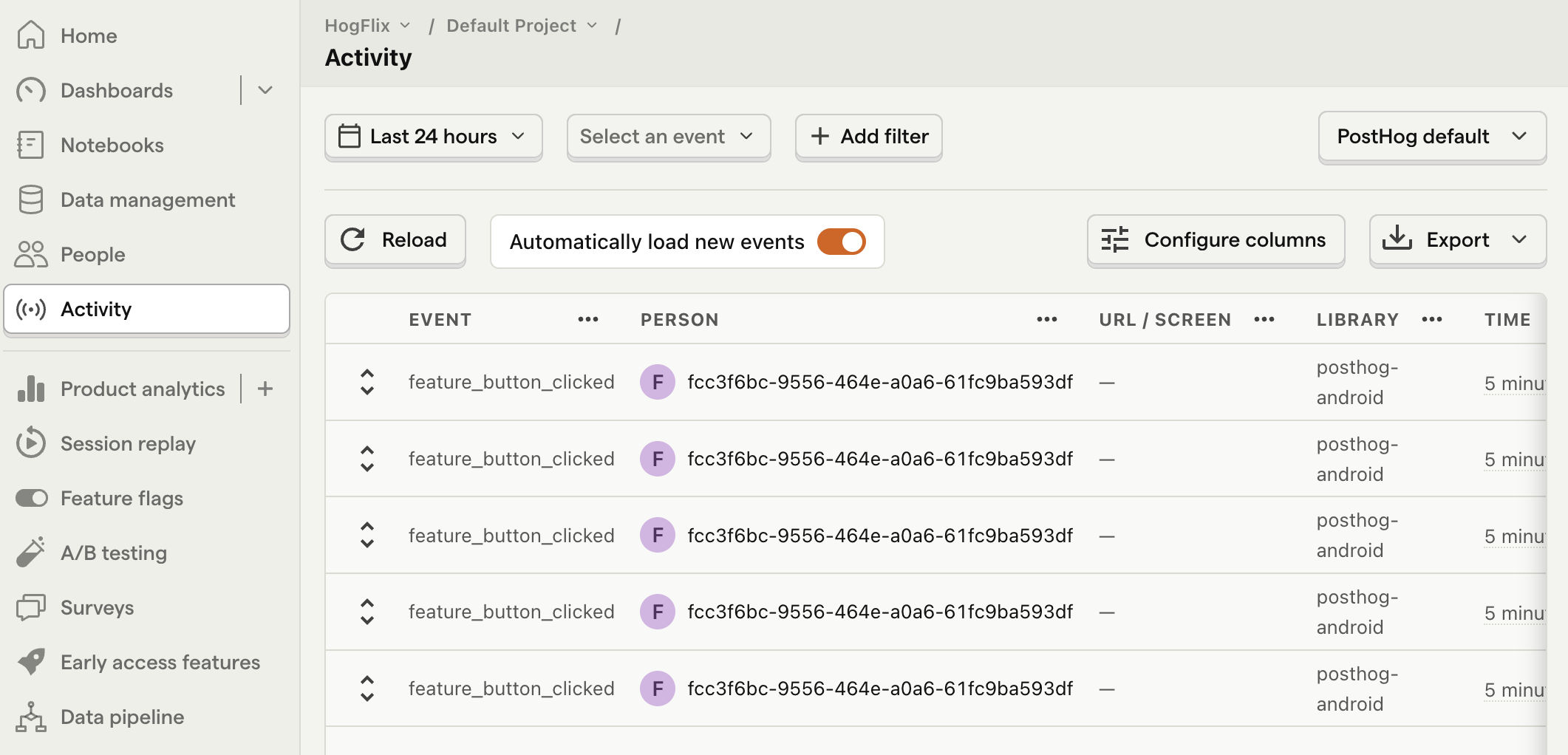
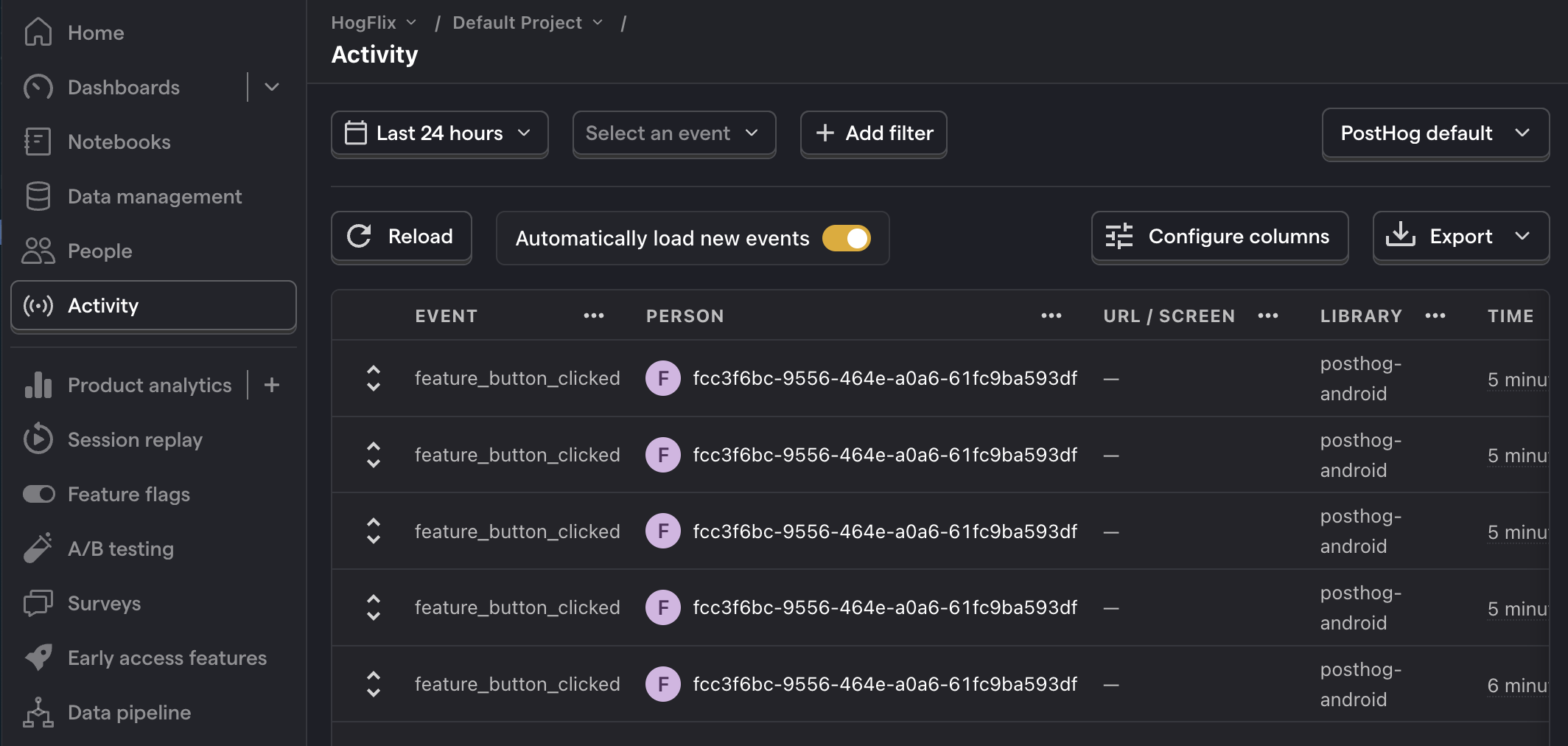
Once you’ve done this, reload your app and click the button a few times. You should see events appearing in the PostHog events explorer.


4. Create an A/B test in PostHog
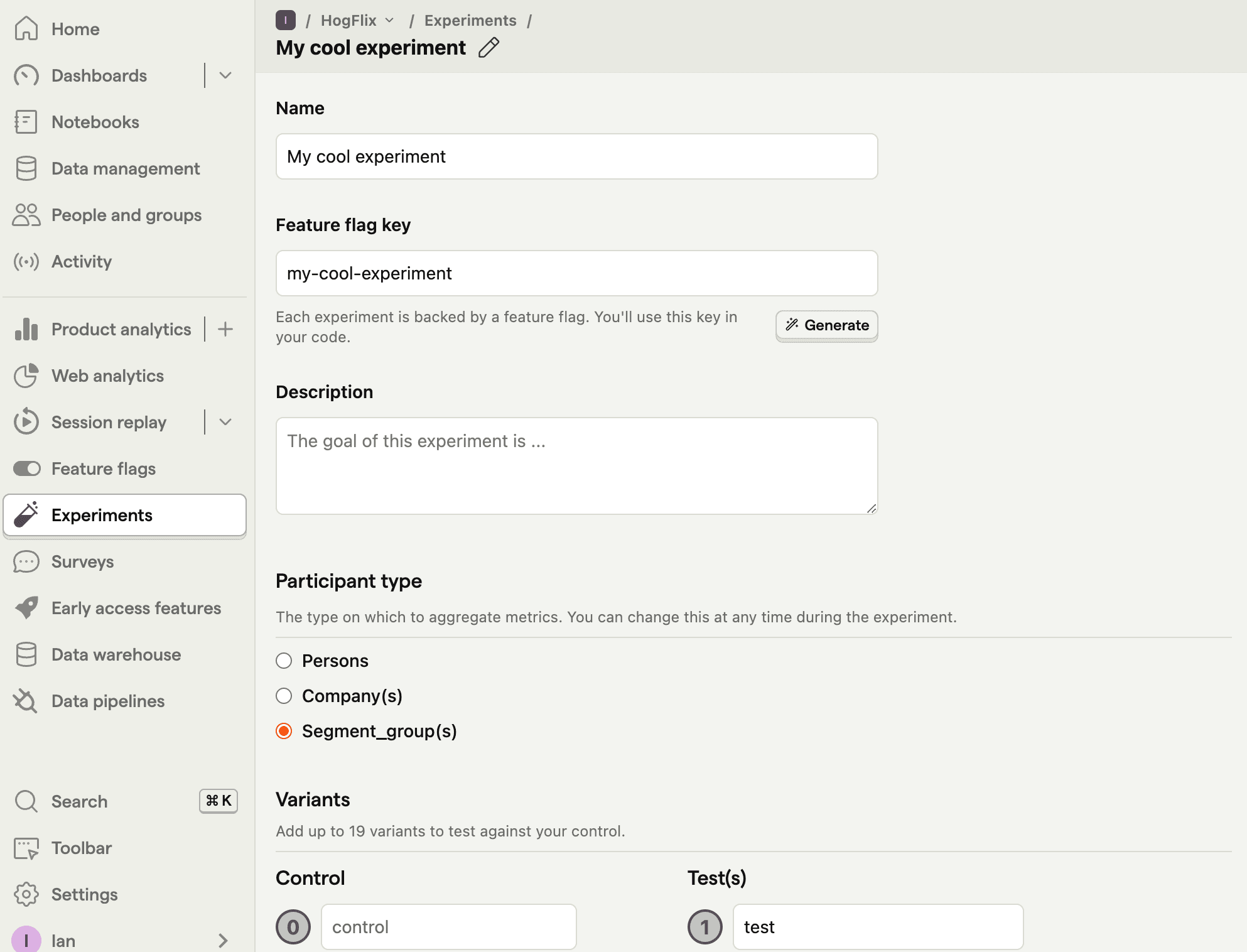
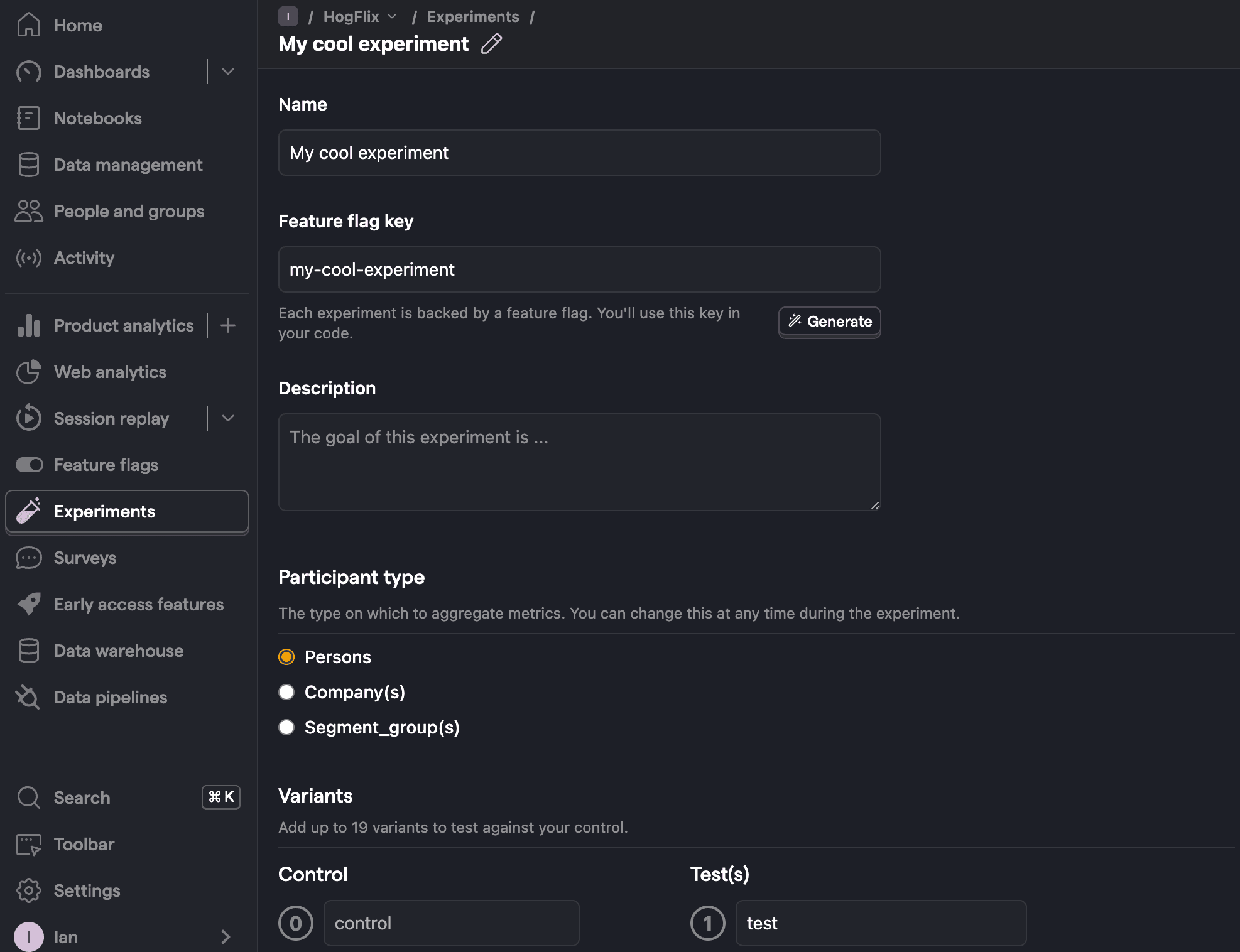
Next, go to the A/B testing tab and create an A/B test by clicking the New experiment button. Add the following details to your experiment:
- Name it "My cool experiment".
- Set "Feature flag key" to
my-cool-experiment. - Use the default values for all other fields.
- Click Save as draft.


Once created, set the primary metric to a trend of feature_button_clicked and then click Launch.
5. Implement the A/B test code
The final step is to add the experiment code. We'll add code that does the following:
- Fetch the
my-cool-experimentflag usingawait Posthog().getFeatureFlag('my-cool-experiment'). - Change the background color of
FeatureScreenViewbased on the value of the flag (controlortest).
To do this, update the code in main.dart to the following:
That's it! Your A/B test is now ready. When you run your app, you see either green or red as the background color of FeatureScreenView and PostHog will capture button clicks for each variant to calculate if changing the color has a statistically significant impact.
Lastly, you can view your test results on the experiment page.
Further reading
- A software engineer's guide to A/B testing
- How to set up analytics in Flutter
- How to set up feature flags in Flutter
- How to set up remote config in Flutter
Subscribe to our newsletter
Product for Engineers
Read by 45,000+ founders and builders.
We'll share your email with Substack
Questions? Ask Max AI.
It's easier than reading through 604 docs articles.

