How to set up A/B tests in Ruby on Rails
Feb 14, 2024
A/B tests help you improve your Ruby on Rails app by enabling you to compare the impact of changes on key metrics.
To show you how to set one up on both the client and server side, we create a basic Rails app, add PostHog, create an A/B test, and implement the code for it.
1. Create a Rails app
First, ensure Ruby and Rails are both installed. Then, create a new Rails app:
Next, we set up a home page with a simple heading and button. To do this, generate a Pages controller with a home action:
Then replace the code in app/views/pages/home.html.erb with the following:
Lastly, modify config/routes.rb to make our new home page the root path of our app:
Run rails server and navigate to http://localhost:3000 to see our app in action.

2. Add PostHog on the client side
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
To start, we install the PostHog Web SDK on the client side using the Web snippet. Copy the snippet from your project settings and paste it in the <head> tag of app/views/layouts/application.html.erb:
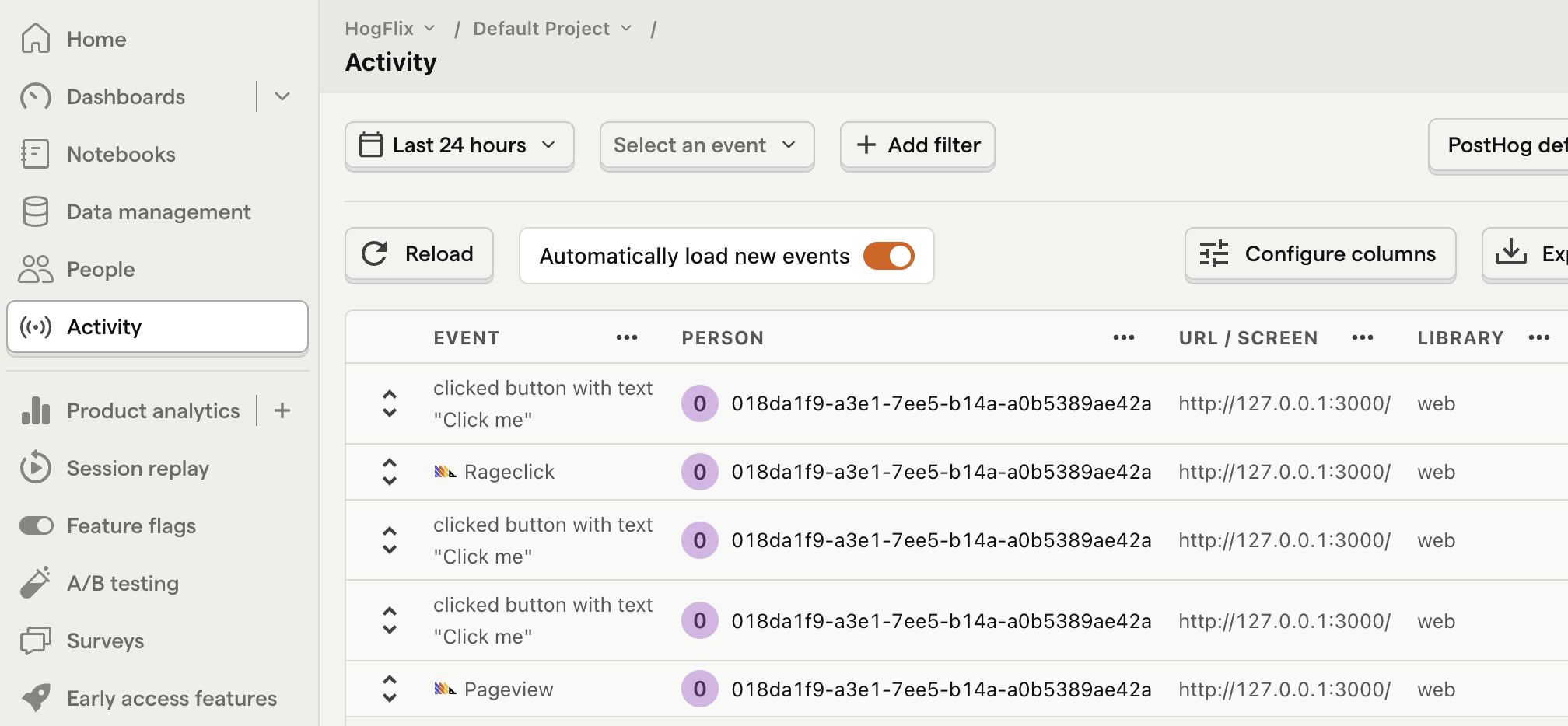
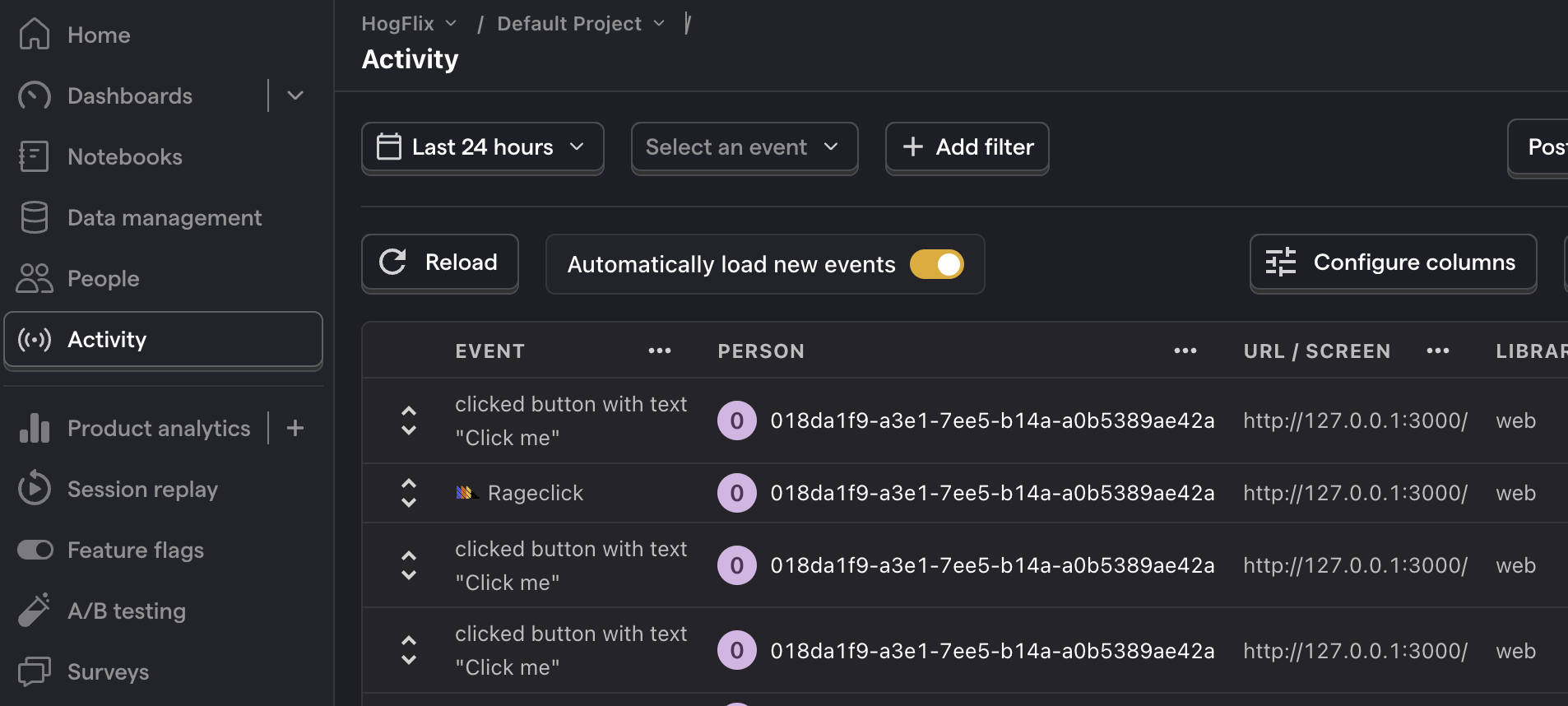
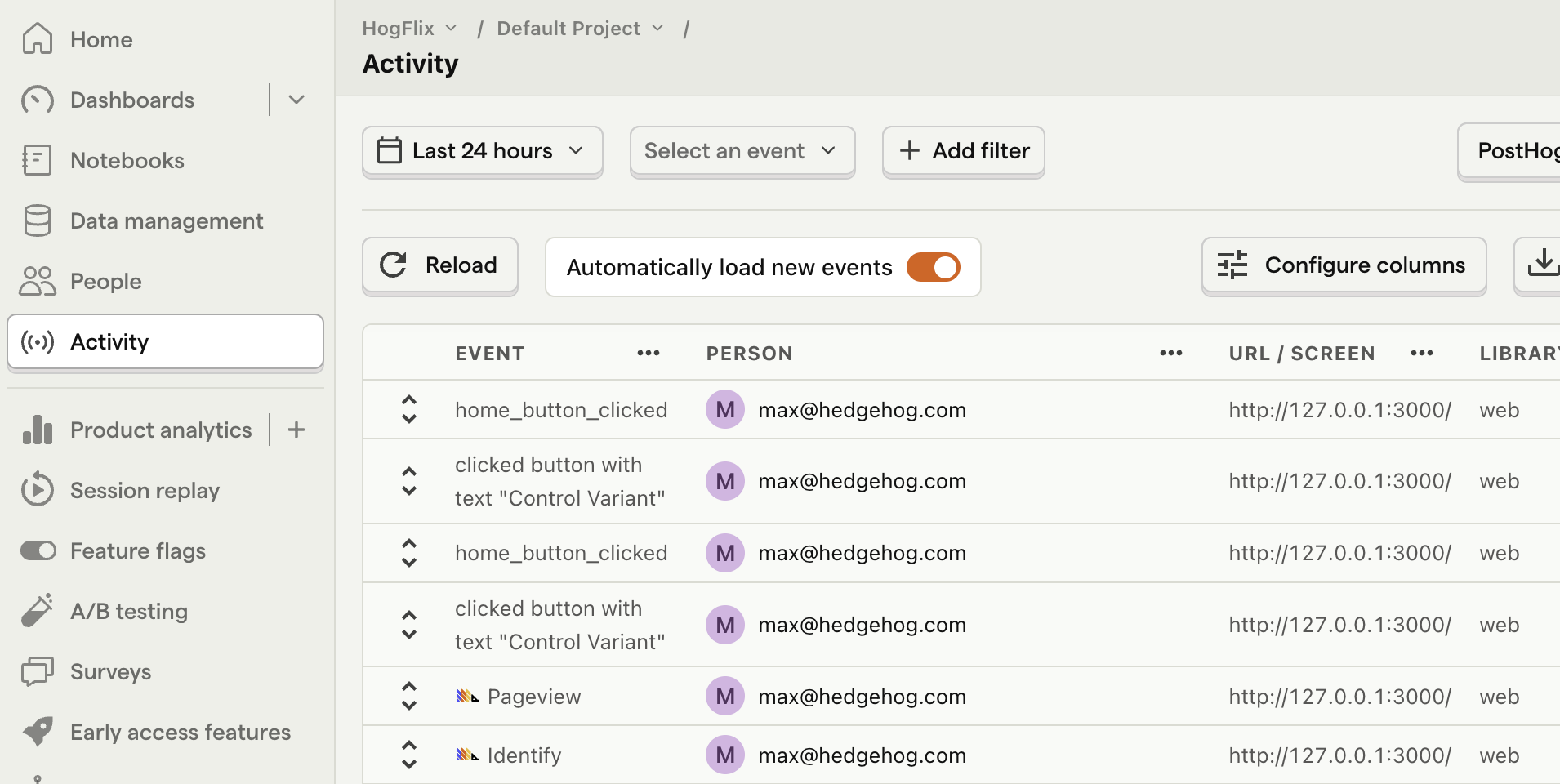
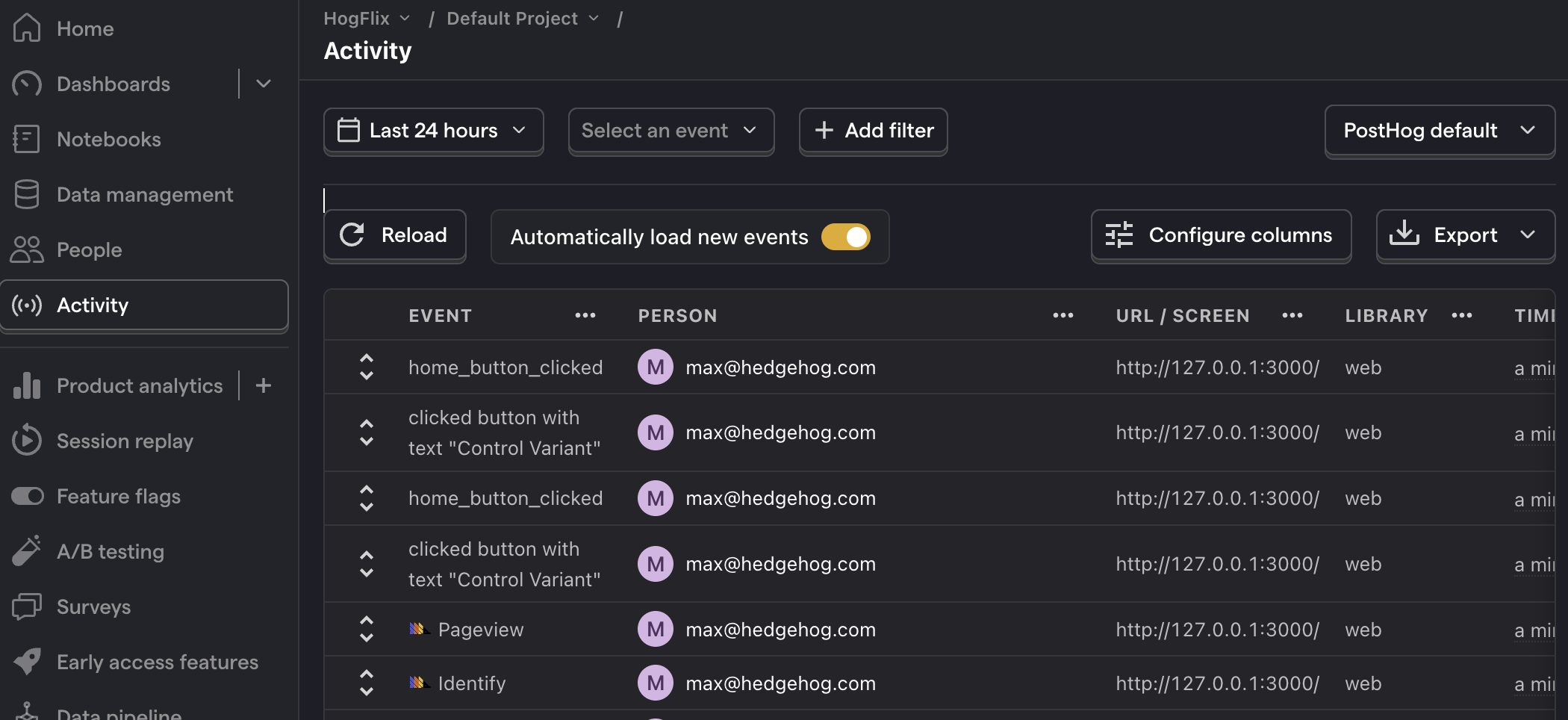
Once you’ve done this, reload your app and click the button a few times. You should see events appearing in the PostHog events explorer.


3. Capture a custom event
The first part of setting up our A/B test in PostHog is setting up the goal metric. We'll use the number of clicks on the button as our goal.
To measure this, we capture a custom event called home_button_clicked when the button is clicked. To do this, add a onclick attribute to our button to call posthog.capture():
With this set up, refresh your app and click the button a few times to see the event captured in PostHog.
4. Create an A/B test in PostHog
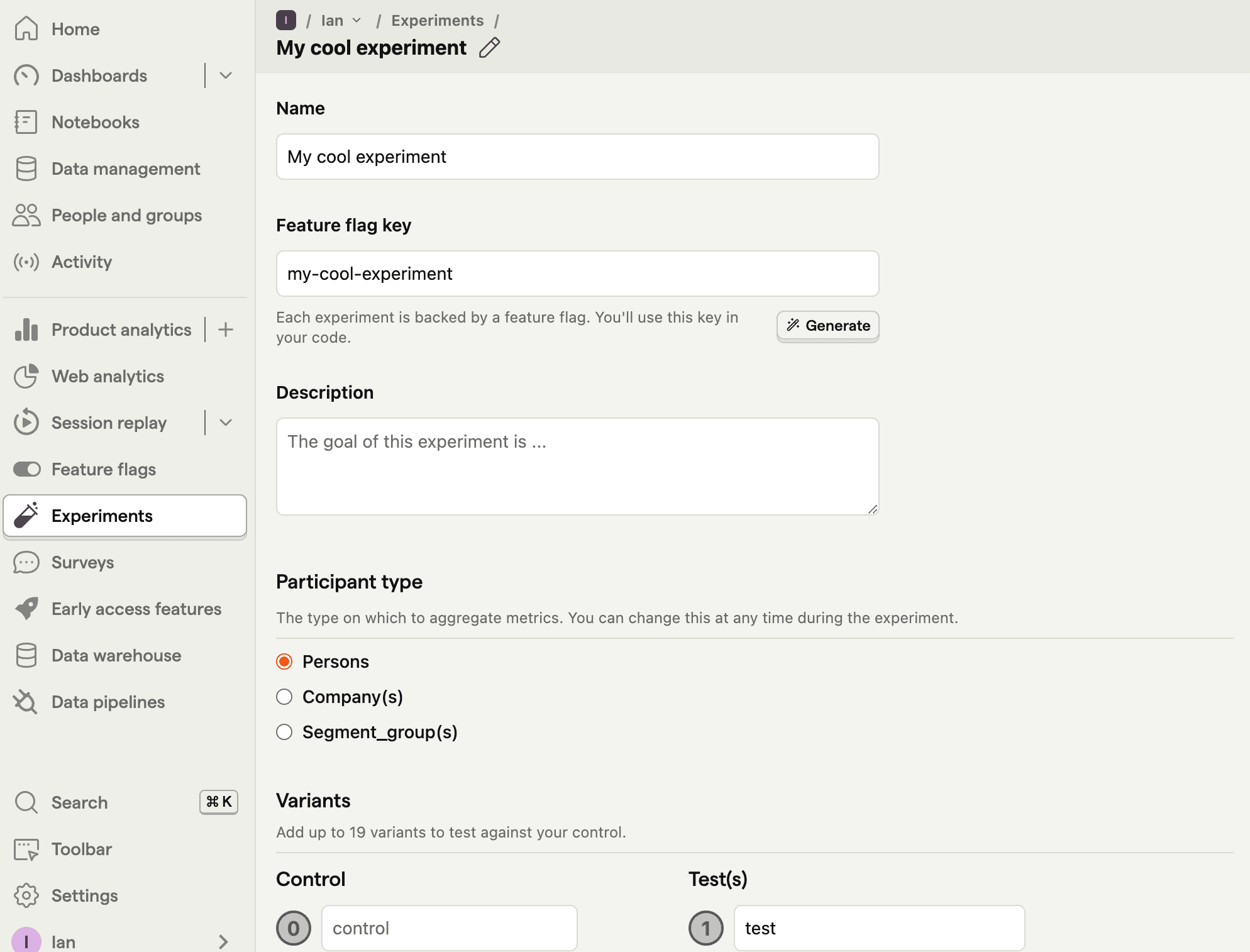
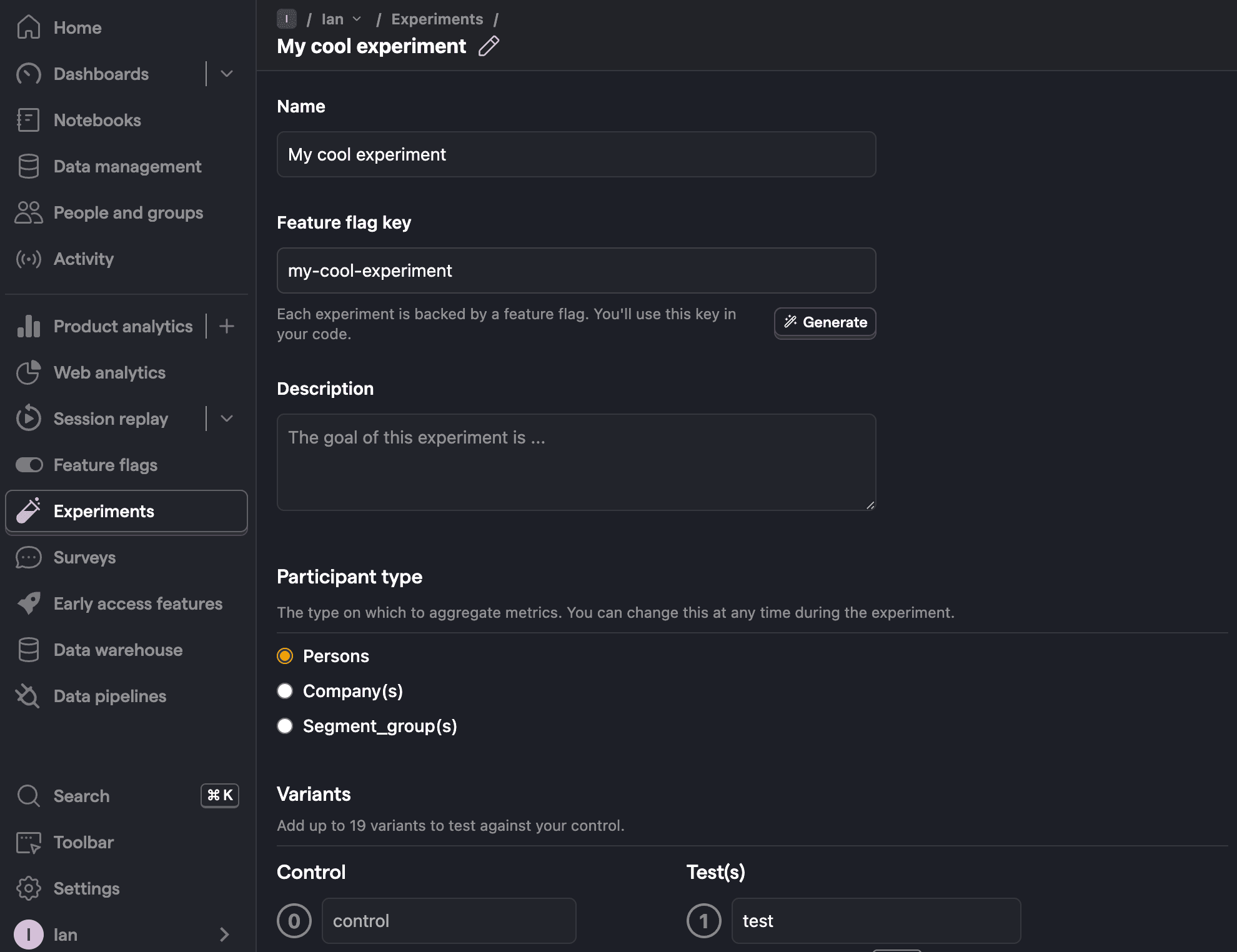
Next, go to the A/B testing tab and create an A/B test by clicking the New experiment button. Add the following details to your experiment:
- Name it "My cool experiment".
- Set "Feature flag key" to
my-cool-experiment. - Use the default values for all other fields.
- Click Save as draft.


Once created, set the primary metric to a trend of home_button_clicked and then click Launch.
5. Implement the A/B test code
When it comes to implementing our experiment code, there are two options:
- Client-side rendering
- Server-side rendering
We'll show you how to implement both.
Client-side rendering
To implement the A/B test, we fetch the my-cool-experiment flag using posthog.onFeatureFlags in a DOMContentLoaded event listener. Then, we update the button text based on whether the user is in the control or test variant of the experiment:
Now if you refresh your app, you should see the button text updated to either Control variant or Test variant.
Server-side rendering
Notice that when you refresh the page, the button text flickers between No variant and Control/Test variant. This is because it takes time for PostHog to load and make the feature flag request.
Server-side rendering is a way to avoid this. This fetches the feature flag before the page loads on the client.
To set this up, we must install and use PostHog’s Ruby SDK (because we are making server-side requests). Add posthog-ruby to your Gemfile:
Then bundle install to install the gem.
Next, we create an initializer for our PostHog client. Create a new file in config/initializers called posthog.rb. Then, initialize PostHog in this file using your project API key and host:
Then, we fetch the feature flag in our controller app/controllers/pages_controller.rb and set the button text using the value from it:
Lastly, update our view to use the @button_text variable from the controller:
Now, when you refresh the page, the button text is already set when the page loads.
Setting the correct distinctId
You may notice that we set distinctId = 'placeholder-user-id' in our flag call above. In production apps, to ensure you fetch the correct flag value for your user, distinctId should be set to their unique ID.
For logged-in users, you typically use their email as their distinctId. However, for logged-out users, you can use the distinct_id property from their PostHog cookie:
In the scenario where your PostHog cookie is not available on the server side, you can fall back to the client side evaluation of the flag.
Linking the distinct_id on the client side
If you're using email or user id for the distinct_id (and not the ID from the PostHog cookie), you'll need to link distinct_id to the PostHog instance on the client side. This ensures PostHog correctly assigns events (like our goal metric) to the user. This is done using posthog.identify().
First update the code on the server side to return the distinct_id to the client:
Then update the client side code to identify the user using the distinct_id:
To verify you've done this correctly, you should see an Identify event in your activities tab. You should also see that future client side events are assigned to the distinct_id in the Person column.


Further reading
- How to set up Ruby on Rails analytics, feature flags and more
- A software engineer's guide to A/B testing
- 8 annoying A/B testing mistakes every engineer should know

Subscribe to our newsletter
Product for Engineers
Read by 45,000+ founders and builders.
We'll share your email with Substack
Questions? Ask Max AI.
It's easier than reading through 604 docs articles.
